Announcement Bar Hover Color
Look Demo
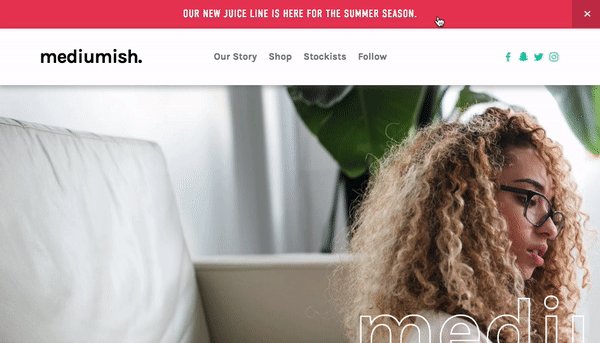
Change the color of the announcement bar when hovered over. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Announcement Bar Hover Color //
.sqs-announcement-bar {
width: 100%;
background-color: #242424 !important; /* main color */
webkit-transition: all .25s ease-in-out;
-moz-transition: all .25s ease-in-out;
-ms-transition: all .25s ease-in-out;
-o-transition: all .25s ease-in-out;
transition: all .25s ease-in-out;
}
.sqs-announcement-bar:hover {
border-color: white !important;
background-color: #E63B5A !important; /* hover color */
webkit-transition: all .25s ease-in-out;
-moz-transition: all .25s ease-in-out;
-ms-transition: all .25s ease-in-out;
-o-transition: all .25s ease-in-out;
transition: all .25s ease-in-out;
}
Customize
Replace both of the color values #242424 and #E63B5A with the colors of your choice.
License
This plugin comes with an Unlimited Use License. View License Terms