Second Color On Hover Button
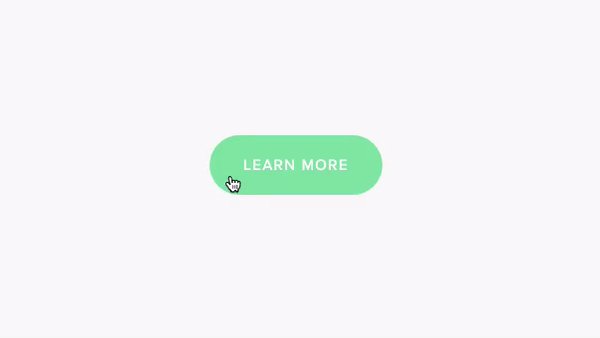
Look Demo
Show a different color when hovering over any button size. This plugin uses css editor and works with all template families.
How To Install
From your Squarespace account, go to the Custom CSS Editor. There is a style available for each button size. Copy and paste one – or all of the codes below into the Custom CSS Editor box.
// Small Solid Button's Hover Color //
.sqs-block-button .sqs-block-button-element--small {
transition: background-color .5s; //animation speed
}
.sqs-block-button .sqs-block-button-element--small:hover {
background-color: #00CBBA; //color on hover
}
// Medium Solid Button's Hover Color //
.sqs-block-button .sqs-block-button-element--medium {
transition: background-color .5s; //animation speed
}
.sqs-block-button .sqs-block-button-element--medium:hover {
background-color: #00CBBA; //color on hover
}
// Large Solid Button's Hover Color //
.sqs-block-button .sqs-block-button-element--large {
transition: background-color .5s; //animation speed
}
.sqs-block-button .sqs-block-button-element--large:hover {
background-color: #00CBBA; //color on hover
}
Customize
Change the hover color to the color code you like.
License
This plugin comes with an Unlimited Use License. View License Terms